CSS Flexbox is one of the most important features of modern CSS, allowing for a flexible and dynamic way to manage the position and sizing of elements. It is especially useful in responsive design, when creating websites that seamlessly adapt to different screen sizes.
The basic principle of Flexbox is that elements are placed in a "flexible" container that adapts to its content. Then, the elements can be controlled by setting rules for how they are positioned and behave within the container. With Flexbox, you can, for example, align elements horizontally and vertically, evenly distribute space between elements, or even change the order of elements.
Here are a few examples of how you can use Flexbox in CSS. In these examples, .container is a Flexbox container that contains the elements you want to control. display: flex specifies that the container uses Flexbox. After that, you can use other Flexbox rules, such as justify-content, align-items, and flex-direction, which allow you to control the position and size of the elements.
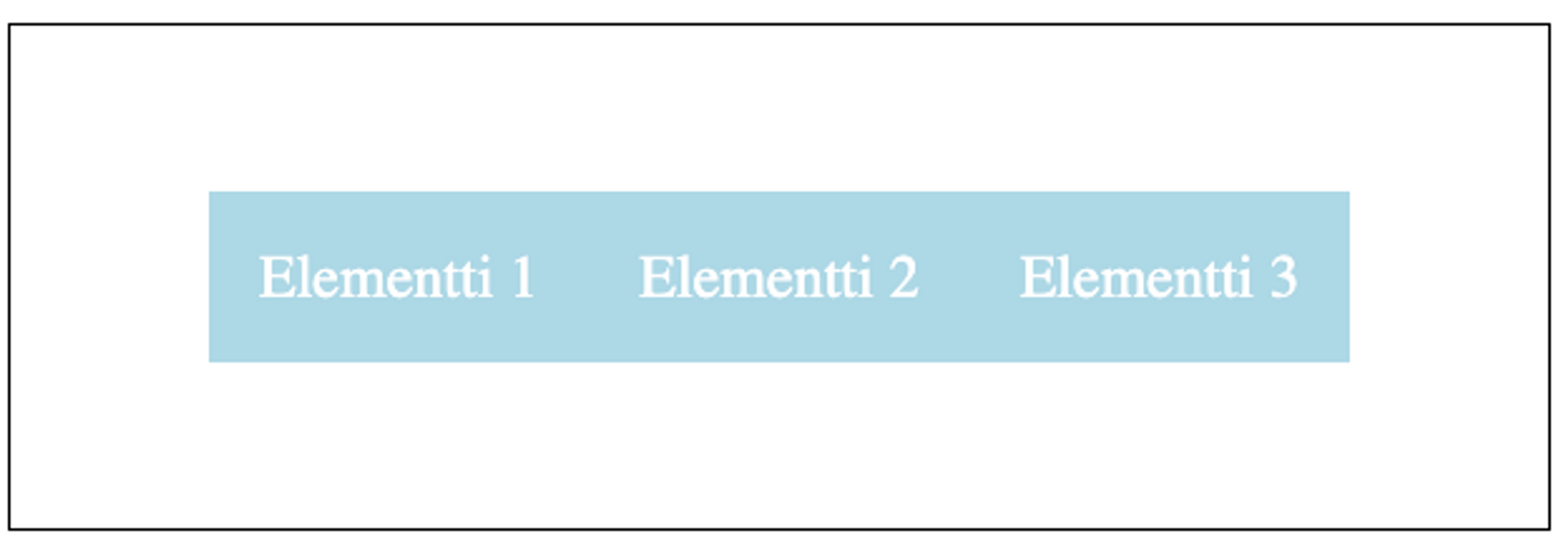
Set elements horizontally centered
.container {
display: flex;
justify-content: center;
align-items: center;
}
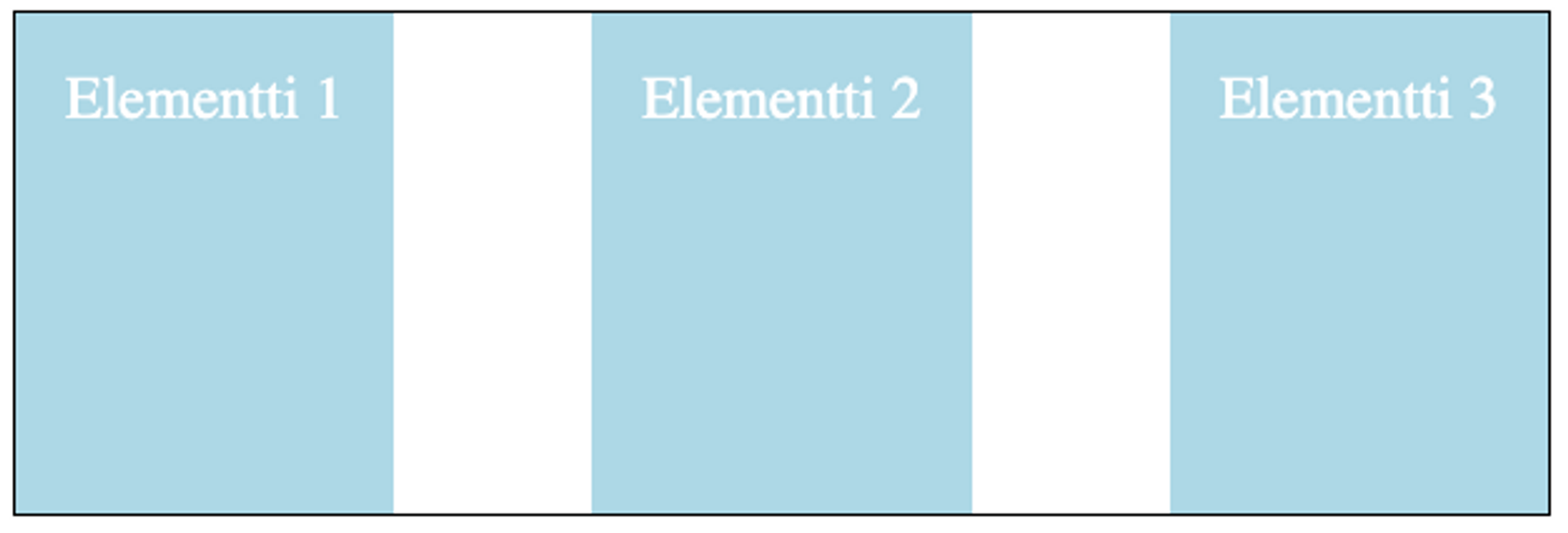
Share the space evenly between elements
.container {
display: flex;
justify-content: space-between;
}
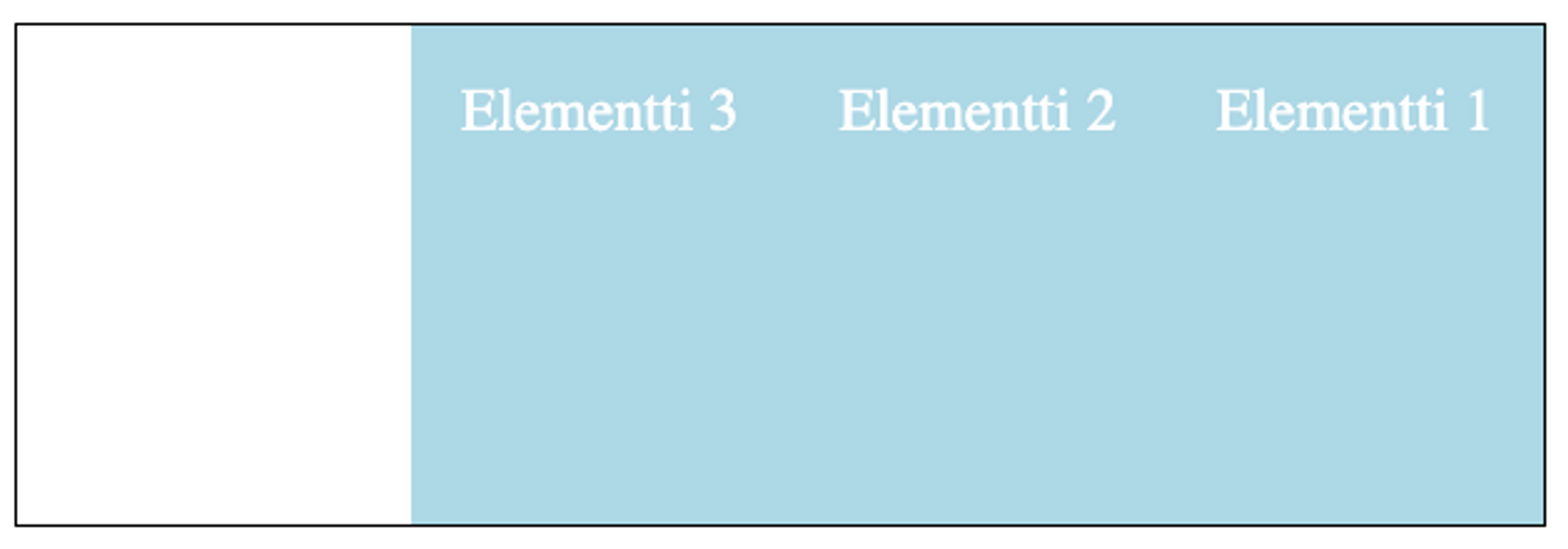
Arrange elements in reverse order
.container {
display: flex;
flex-direction: column-reverse;
}
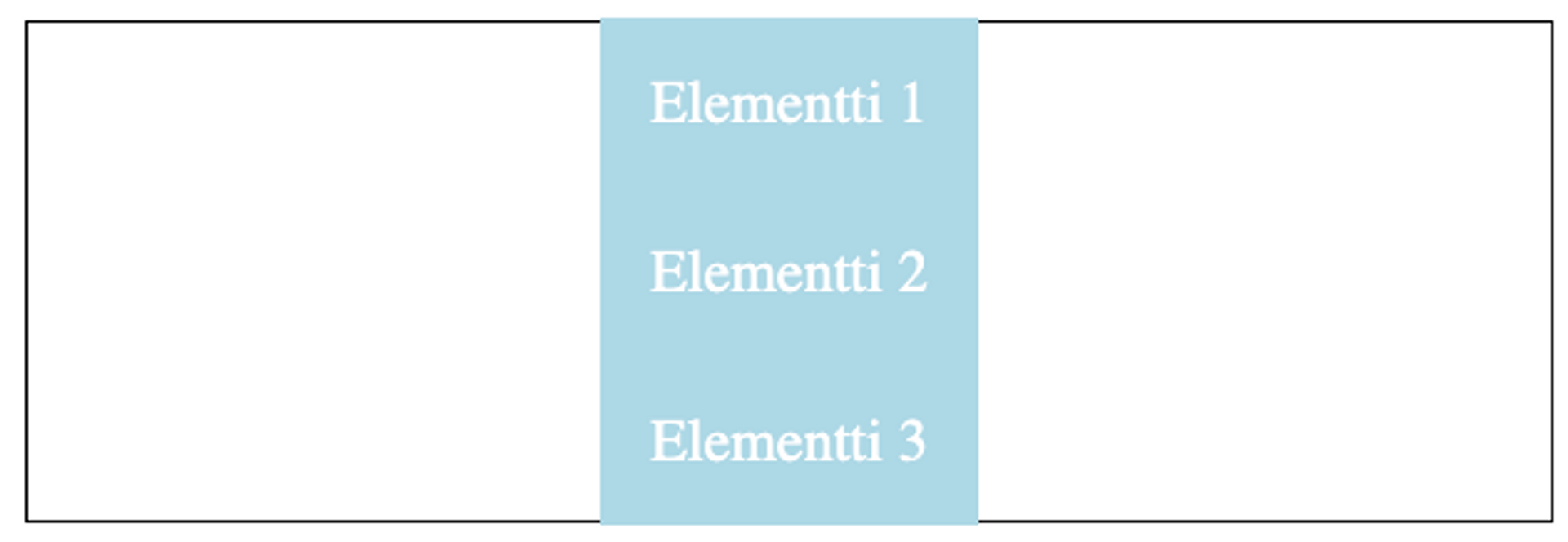
Set elements vertically in the middle
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Practice
Valitettavasti Replit-palvelu on muuttnut lennosta eikä enää anna suorittaa näitä koodeja suoraan selaimessa. Voit klikata alla olevaa "Open in Replit" linkkiä ja avata koodin Replit-palvelussa. Meillä on työn alla etsiä Replitille korvaaja.


Ready to become an ethical hacker?
Start today.
As a member of Hakatemia you get unlimited access to Hakatemia modules, exercises and tools, and you get access to the Hakatemia Discord channel where you can ask for help from both instructors and other Hakatemia members.



