HTTP cookie is data that a website stores in the browser. When the browser makes future requests, it sends the stored cookies along with the requests in HTTP headers. Cookies allow the website to maintain information such as user preferences, settings, and much more. The website stores the cookie in the browser using the Set-Cookie header.
One of the most significant uses of cookies is to maintain session state, so that a website can identify and verify the user and whether they are still logged in. This is done by storing a session cookie in the browser when the user logs into the service, enabling the website to interpret the request's state relative to the session in the future.
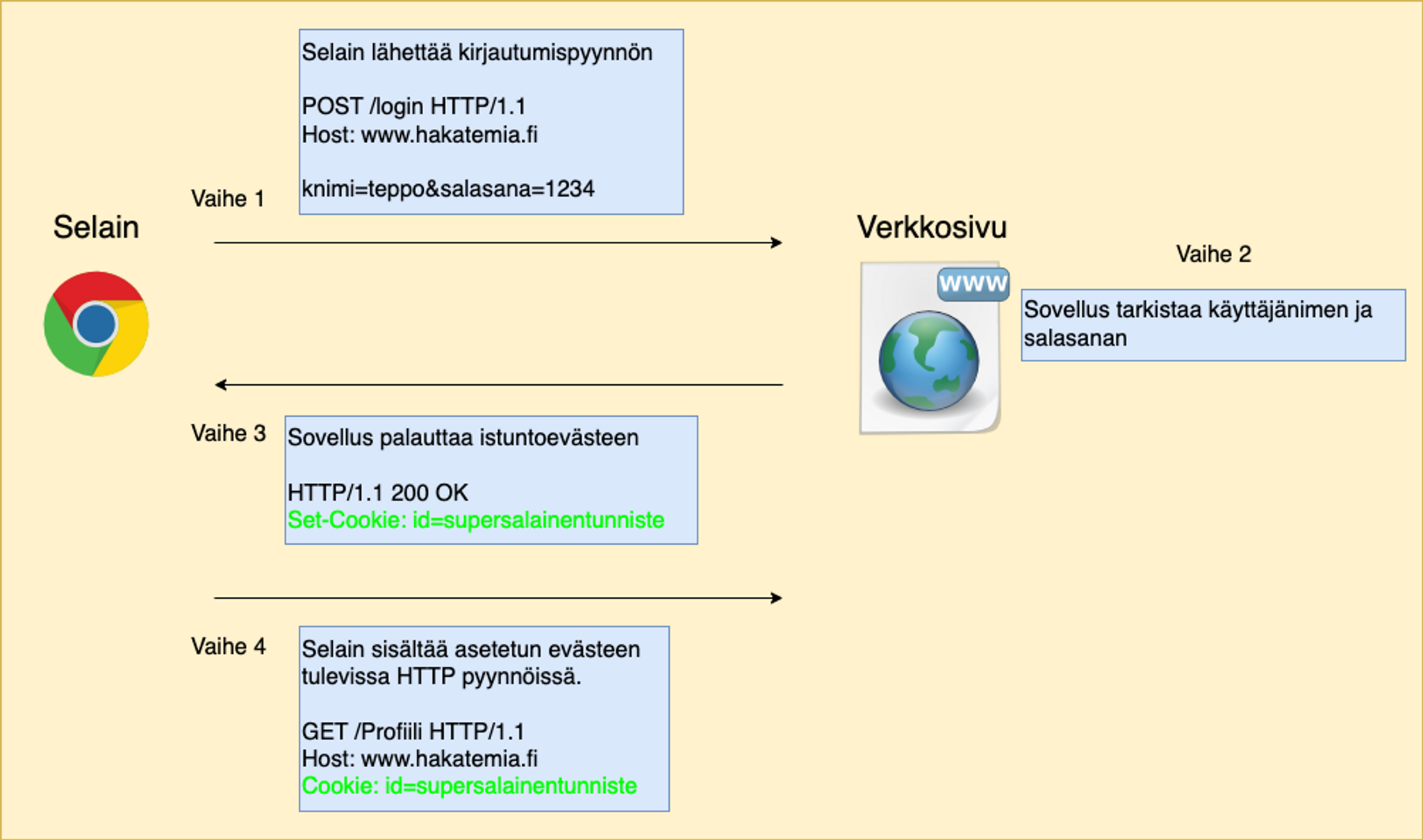
The image below shows how the browser and the application perform their respective parts in the login process. First, the browser sends the username and password to the application. If the credentials are correct, the application returns a session token in the Set-Cookie header, which the browser saves. After that, the browser includes the token in every HTTP request it sends to that webpage.

Cookie Directives
Cookies are always associated with parameters or "additional instructions" that help the browser understand how the cookie can be used. These are called directives and they can be specified on behalf of the website during cookie storage. If these are not defined, the browser will use default values programmed for it. The following are some directives listed below.
- Expires: The Expires directive is optional and determines how long a cookie is in use. If this is not specified, the cookie will remain in use until otherwise defined.
- Max-Age: The Max-Age-directive allows you to specify how long a cookie is in use in seconds. This is also optional.
- Domain: Domain directive can be used to determine the name of the webpage that owns a cookie. However, this cannot be determined for other webpages except for one's own, as it would be a security issue. If this is defined, the cookies are also sent to all sub-domains of the webpage. For example, the sub-domain of the webpage hakatemia.fi could be testi.hakatemia.fi.
- Path: The Path directive is used to specify the exact path in which the cookie should be included. For example, if the Path value was /x, then the cookie would only be sent when the browser communicates with the /x path.
- Secure: The Secure directive is a cybersecurity directive that can prevent a cookie from being sent over an unprotected HTTP protocol. If the directive is set, the browser will only send the cookie over a secure HTTPS protocol.
- SameSite: SameSite directive is a cybersecurity directive that can prevent sending cookies when the origin of the HTTP request is not the same as the request recipient. This prevents, for example, Cross-Site Request Forgery (CSRF) attacks in which malicious sites attempt to make changes to other services where the user has an active session. This is set to Lax mode by default. SameSite can be set to three different states, namely None, Lax, and Strict. None is the same as if this were not in use, Lax prevents everything except, for example, navigation using a link. Strict also prevents links and can often break the usability of a website.


Ready to become an ethical hacker?
Start today.
As a member of Hakatemia you get unlimited access to Hakatemia modules, exercises and tools, and you get access to the Hakatemia Discord channel where you can ask for help from both instructors and other Hakatemia members.



